FILE FORMAT: Vector versus Raster
These days there are numerous image options and file formats out there. It can be a little overwhelming when you are choosing what file type to use (and/or send to clients). Compatibility is always a priority, but when it comes to graphics and images the file format you use is essential to how the file renders.
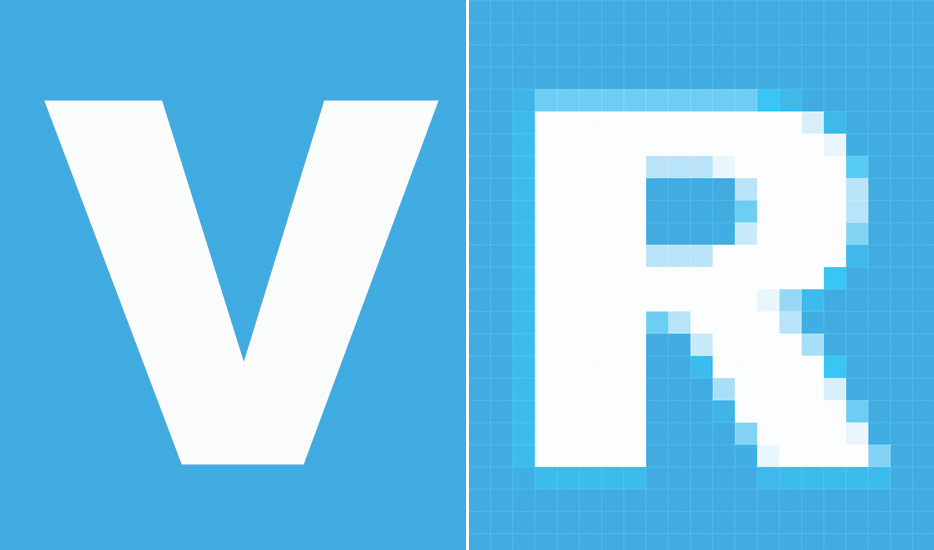
All digital graphic files in use today fall into one of two categories – vector and raster. Vector images are made of hundreds of thousands of tiny lines and curves (or paths) to create an image when viewed in simple form these paths look like wire frames.. Raster images are composed of tiny squares of color called pixels.
So how does one decide what format is best for your next project?
Vector Format

Vector files, which are made of thin lines and curves known as paths, are rooted in mathematical theory. Vector graphics must be created in computer software that is designed to create this intricate wireframe-type image and each line includes defined node positions, node locations, line lengths and curves. Any of the lines and curves in the image can be assigned a color value. Because of this defined, formulaic approach to drawing, each image can be sized and scaled repeatedly and limitlessly without losing resolution or beginning to look cloudy or pixelated.
You can identify a vector file by looking at its edges. A vector image will always appear smooth no matter how large you make it or how close you zoom in. Text is one of the most common types of vector image. For example, no matter how much you increase a font’s size, its look never changes or blurs.
Another advantage to using vector files is file-size efficiency. Because the files are only identified by mathematical descriptions and not individual pixels, files are often much smaller than files created in raster format. Therefore, vector files are often easy to transmit from one computer to another and over the internet.
The most common problem with using vector images is compatibility. Vector images are often saved as native files from the program used to create the image, such as Adobe Illustrator, which may not be available to everyone you need to work with. However, recently this is less of an issue as there are a number of cross platform file formats that make file trading vector format files much easier.
Logos

Vector files are the No. 1 option when designing or creating a logo or illustration. Because of the way images are created and saved, you will have more flexibility with making changes and be able to use your image at a variety of sizes. You may only need a web logo now, but imagine how great it would be to have that file ready to use for a banner or print mmaterials later without having to create it all over again.
Photos
Photographs are not vector format. Only illustrations that are made to appear photorealistic can be created in a vector workspace.
In Use
Most companies create all logos and insignia as vector format files. These files are saved and used as the basis for raster copies used in print and web publishing. Keeping a nice library of vector formatted files can save time because of the ability to resize vector files on the fly.
High-resolution, high-quality clip art is often developed and sold as vector images as well. You will get more flexibility and more for your money when you buy vector-based clip art rather than high-DPI images. Off course, this does not apply to stock photography as your only option for photographs is raster format files.
Type and fonts are also created as vector images, which allows you to change the size while maintaining quality. This also keeps type from looking blocky and helps certain typefaces maintain their smooth shapes and edging. However, beware, if you create type in a raster file or other type of file in raster based software such as Adobe Photoshop, your text will lose its vector attributes once the image is flattened and saved.
Raster Format

Raster files are often called bitmap images because they are made of millions of tiny squares, called pixels. You can identify a raster or bitmap image by zooming in on the file and looking at it very closely. If you zoom in enough, you will be able to see the square shape of each pixel (especially where there is a dramatic color contrast).
Raster graphics typically have larger file sizes than their vector counterparts. Higher PPI (pixels per inch) settings also contribute to larger files because software must keep track of and be able to render each pixel. File size can become a concern if storage or server space is limited or if files have to be transmitted electronically.
Logos
You will want to avoid using raster images in creating and working with logos and illustrations. In some instances a raster image can be used successfully when working with logos, especially if there the logo is more image rather than text based. By this I mean that the logo is almost photographic. It is recommended, though, to create the logo as a vector file and save copies as raster images as needed for specific projects.
Photos

Raster images are the preferred method when working with photographs. When photos are taken with a digital camera or copied on a scanner, the resulting files are raster images.
In Use
Almost all of the images you find on websites are raster format. Even those images that may have originally been created using a vector based software are converted to raster for web use. Raster files are typically acceptable for digital publication but when created for online use the resolution or PPI are too low and will not work well in printed projects. Often these files are saved at low resolutions to minimize file size and are not suitable for print reproduction.
In printed mediums, such as books, magazines and newspapers, raster images are often used to reproduce photographs. Images are saved at a high resolution or PPI so that quality will not suffer during the printing process.
File Formats
Image files can be saved and stored in a wide variety of formats. If you are working with something you did not create, you can guess how the images file was created in terms of vector or raster by taking a look at the file format or file extension at the end of the file name. Here are some of the more common file formats.
Vector
- Adobe Illustrator: .ai, .ait, .art
- Basic file types: .drw (vector file), .pif (vector image GDF format), .pct (Macintosh bitmap graphics format) , .ps (Adobe PostScript), .eps (Encapsulated PostScript), .svf (Simple Vector Format).
- Corel Draw: .cdr, .cdrw, .cdt
- Corel: pat (Paint Shop Pro Pattern Image)
- Digital Line Graph: .dlg, .do
- OpenOffice: .odg
Raster
- Adobe Photoshop: .psd
- Basic file types: .jpg (JPEG raster format), .gif (GIF transparent file), .png (Portanble Network Graphic Transparent file), .tiff or .tif (Tag Interleave Format)
EPS and PDF Files
Encapsulated PostScript files (.eps) are self-contained files that are the same mathematically as vector files, though they can be created from raster images as well. The .eps format is one of the most compatible and portable because this format is supported by almost all graphics software. EPS files are an alternative to using vector files when the native formats are not available.
Adobe Portable Document Format (.pdf) files use a combination of vector and raster images. In this compact and universal format, files render as they were created. Vector images are rendered as such and can be scaled and/or extracted. Fonts are embedded within a file and are rendered as type, not flattened as an image element. Raster images, such as photos will appear as intended at 100 percent but will start to lose quality if they are over-enlarged.
Conclusion
Starting with the right type of file format can save you a lot of time and rework over the course of a project. Evaluate how you will be using graphics and generate your images accordingly.
Remember vector images are best used for logos and illustrations. Raster images are the standard in digital photography and are commonly used for all graphics once they are published digitally. Consider creating a vector image library for your files and saving copies for raster-based work to save you time during the life of a project.